Drop down menu
You can see this menu in action on the top.
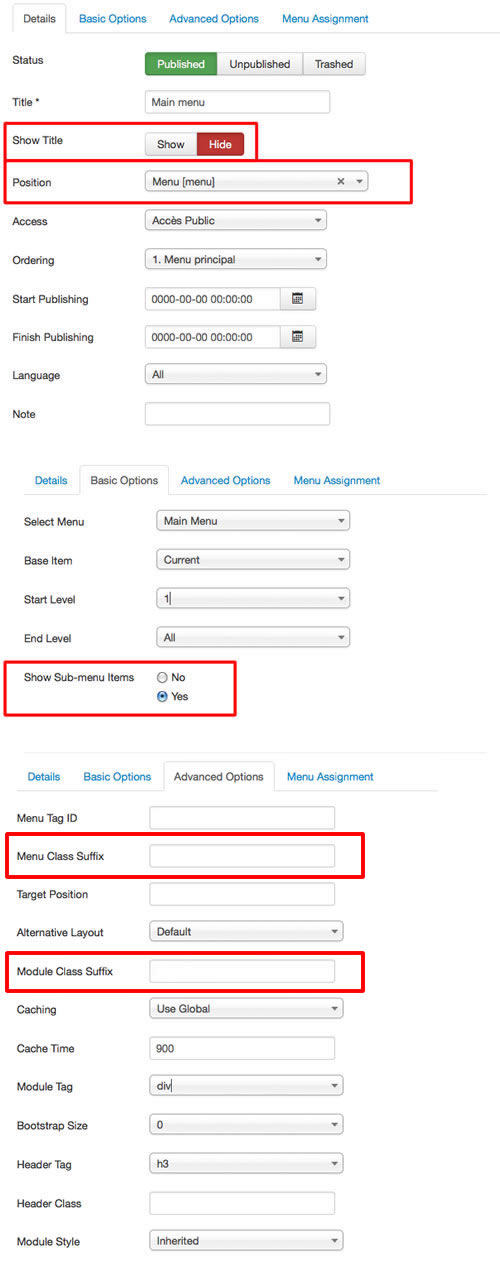
To obtain that, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- no Module class suffix or Menu class suffix

Top menu
To use it, you must select your menu in module manager and enter these settings :
- position : "slogan"
- Always show sub-menu items : "no"
- no Module class suffix or Menu class suffix
Note : you can use only 1 level of links with this menu and if you use this module position, you can't display the slogan in template manager..
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- Always show sub-menu items : "no"
- no Module class suffix or Menu class suffix
Note : you can use only 1 level of links with this menu.
Additional Vertical menu
You can publish an additional vertical menu in the left, right or User module position, like this example on the Right column. The background color of active item is the same as active link in the content part (option in Template manager). If you choose a background color, the links will be white or black. To obtain that, you must :
- In Module manager, publish a menu in the position "left" or "userX"
- add the Module class suffix : "vertical-menu"
- Add a code color if you want a background-color : "color-grey", "color-black", "color-brown", "color-orange", "color-red", "color-olivedrab", "color-violet", "color-cadetblue" or any color of your choice among 148 colors available (see below). The code color must be after "vertical-menu". Example CSS class " vertical-menu color-green"
Note : the result is different if you use the module position "user7", "user8" or "user9" (see examples in the end of this page).
CSS class : vertical-menu
CSS class : vertical-menu color-grey
CSS class : vertical-menu color-bisque
CSS class : vertical-menu color-orange
CSS class : vertical-menu color-cadetblue
CSS class : vertical-menu color-black
CSS class : vertical-menu color-red
CSS class : vertical-menu color-olivedrab
CSS class : vertical-menu color-violet
CSS class : vertical-menu color-white
CSS class : vertical-menu color-brown
Additional Horizontal menu
You can publish an additional horizontal menu in the Top, Bottom or UserX position, like these example below. The background color of active item is the same as active link in the content part (option in Template manager). If you choose a background color, the background color will be white or black. To obtain that, you must :
- In Module manager, publish a menu in the position "top", "bottom" or "userX"
- add the Module class suffix : "horizontal-menu"
- Add a code color if you want a background-color : " color-grey", " color-black", " color-brown", " color-orange", " color-red", " color-olivedrab", " color-violet", " color-cadetblue" or the color of your choice among 148 colors available (see below). The code color must be after "horizontal-menu". Example CSS class " horizontal-menu color-green"
CSS class : horizontal-menu
CSS class : horizontal-menu color-grey
CSS class : horizontal-menu color-bisque
CSS class : horizontal-menu color-orange
CSS class : horizontal-menu color-cadetblue
CSS class : horizontal-menu color-black
CSS class : horizontal-menu color-red
CSS class : horizontal-menu color-olivedrab
CSS class : horizontal-menu color-violet
CSS class : horizontal-menu color-brown
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another module !).
