Drop down menu
You can see this menu in action in the Left column.
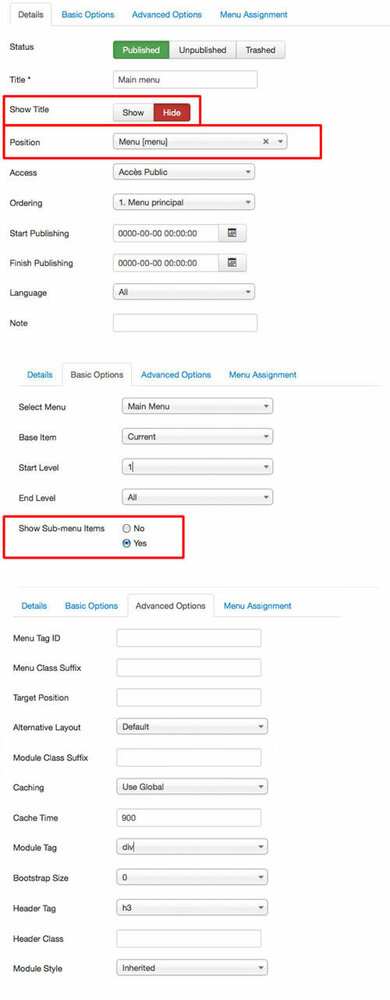
To obtain that, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- no Module class suffix or Menu class suffix
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- Always show sub-menu items : "no"
- no Module class suffix or Menu class suffix
Note : you can use only 1 level of links with this menu.
Additional Vertical menu
You can publish an additional vertical menu in the Right or User module position, like this example on the Right column. To obtain that, you must :
- In Module manager, publish a menu in the position "right" or "userX"
- add the Module class suffix : "vertical-menu"
- Add a code color if you want a background-color : "white", "grey", "black", "brown", "orange", "red", "green", "violet", "turquoise" or "blue" Example CSS class " vertical-menu-green"
Note : with the position "user7", "user8" and "user9", the result is a little different.
CSS class : vertical-menu
CSS class : vertical-menu-grey
CSS class : vertical-menu-blue
CSS class : vertical-menu-orange
CSS class : vertical-menu-turquoise
CSS class : vertical-menu-black
CSS class : vertical-menu-red
CSS class : vertical-menu-green
CSS class : vertical-menu-violet
CSS class : vertical-menu-white
CSS class : vertical-menu-brown
Additional Horizontal menu
You can publish an additional horizontal menu in the Top, Bottom or UserX position, like these example below. To obtain that, you must :
- In Module manager, publish a menu in the position "top", "bottom" or "userX"
- add the Module class suffix : "horizontal-menu"
- Add a code color if you want a background-color : "grey", "black", "brown", "orange", "red", "green", "violet", "turquoise" or "blue" Example CSS class " horizontal-menu-green"
CSS class : horizontal-menu
CSS class : horizontal-menu-grey
CSS class : horizontal-menu-blue
CSS class : horizontal-menu-orange
CSS class : horizontal-menu-turquoise
CSS class : horizontal-menu-black
CSS class : horizontal-menu-red
CSS class : horizontal-menu-green
CSS class : horizontal-menu-violet
CSS class : horizontal-menu-brown
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another module !).