Multi-columns CSS3
Perfect to display a long text in several columns.
In the page "Columns layout", I explain how to create several responsive columns for your content. With this solution, you can control the content in each column. But if you want display a long text in several columns, it's long and complex because you must cut your text in several parts.
So I include a new feature to obtain that easily with CSS3. You insert all your text in a single HTML tag and that's all ! the columns are automatically created with same size and it's responsive (there's a minimum width for each column).
Example (resize your browser to see the difference) :
Utque proeliorum periti rectores primo catervas densas opponunt et fortes, deinde leves armaturas, post iaculatores ultimasque subsidiales acies, si fors adegerit, iuvaturas, ita praepositis urbanae familiae suspensae digerentibus sollicite, quos insignes faciunt virgae dexteris aptatae velut tessera data castrensi iuxta vehiculi frontem omne textrinum incedit: huic atratum coquinae iungitur ministerium, dein totum promiscue servitium cum otiosis plebeiis de vicinitate coniunctis: postrema multitudo spadonum a senibus in pueros desinens, obluridi distortaque lineamentorum conpage deformes, ut quaqua incesserit quisquam cernens mutilorum hominum agmina detestetur memoriam Samiramidis reginae illius veteris, quae teneros mares castravit omnium prima velut vim iniectans naturae, eandemque ab instituto cursu retorquens, quae inter ipsa oriundi crepundia per primigenios seminis fontes tacita quodam modo lege vias propagandae posteritatis ostendit.
Ideoque fertur neminem aliquando ob haec vel similia poenae addictum oblato de more elogio revocari iussisse, quod inexorabiles quoque principes factitarunt. et exitiale hoc vitium, quod in aliis non numquam intepescit, in illo aetatis progressu effervescebat, obstinatum eius propositum accendente adulatorum cohorte.
Primi igitur omnium statuuntur Epigonus et Eusebius ob nominum gentilitatem oppressi. praediximus enim Montium sub ipso vivendi termino his vocabulis appellatos fabricarum culpasse tribunos ut adminicula futurae molitioni pollicitos.
Nam sole orto magnitudine angusti gurgitis sed profundi a transitu arcebantur et dum piscatorios quaerunt lenunculos vel innare temere contextis cratibus parant, effusae legiones, quae hiemabant tunc apud Siden, isdem impetu occurrere veloci. et signis prope ripam locatis ad manus comminus conserendas denseta scutorum conpage semet scientissime praestruebant, ausos quoque aliquos fiducia nandi vel cavatis arborum truncis amnem permeare latenter facillime trucidarunt.
Haec ubi latius fama vulgasset missaeque relationes adsiduae Gallum Caesarem permovissent, quoniam magister equitum longius ea tempestate distinebatur, iussus comes orientis Nebridius contractis undique militaribus copiis ad eximendam periculo civitatem amplam et oportunam studio properabat ingenti, quo cognito abscessere latrones nulla re amplius memorabili gesta, dispersique ut solent avia montium petiere celsorum.
Iam in altera philosophiae parte. quae est quaerendi ac disserendi, quae logikh dicitur, iste vester plane, ut mihi quidem videtur, inermis ac nudus est. tollit definitiones, nihil de dividendo ac partiendo docet, non quo modo efficiatur concludaturque ratio tradit, non qua via captiosa solvantur ambigua distinguantur ostendit; iudicia rerum in sensibus ponit, quibus si semel aliquid falsi pro vero probatum sit, sublatum esse omne iudicium veri et falsi putat.
Oportunum est, ut arbitror, explanare nunc causam, quae ad exitium praecipitem Aginatium inpulit iam inde a priscis maioribus nobilem, ut locuta est pertinacior fama. nec enim super hoc ulla documentorum rata est fides.
Utque proeliorum periti rectores primo catervas densas opponunt et fortes, deinde leves armaturas, post iaculatores ultimasque subsidiales acies, si fors adegerit, iuvaturas, ita praepositis urbanae familiae suspensae digerentibus sollicite, quos insignes faciunt virgae dexteris aptatae velut tessera data castrensi iuxta vehiculi frontem omne textrinum incedit: huic atratum coquinae iungitur ministerium, dein totum promiscue servitium cum otiosis plebeiis de vicinitate coniunctis: postrema multitudo spadonum a senibus in pueros desinens, obluridi distortaque lineamentorum conpage deformes, ut quaqua incesserit quisquam cernens mutilorum hominum agmina detestetur memoriam Samiramidis reginae illius veteris, quae teneros mares castravit omnium prima velut vim iniectans naturae, eandemque ab instituto cursu retorquens, quae inter ipsa oriundi crepundia per primigenios seminis fontes tacita quodam modo lege vias propagandae posteritatis ostendit.
Unde Rufinus ea tempestate praefectus praetorio ad discrimen trusus est ultimum. ire enim ipse compellebatur ad militem, quem exagitabat inopia simul et feritas, et alioqui coalito more in ordinarias dignitates asperum semper et saevum, ut satisfaceret atque monstraret, quam ob causam annonae convectio sit impedita.
Ut enim benefici liberalesque sumus, non ut exigamus gratiam (neque enim beneficium faeneramur sed natura propensi ad liberalitatem sumus), sic amicitiam non spe mercedis adducti sed quod omnis eius fructus in ipso amore inest, expetendam putamus.
Cum haec taliaque sollicitas eius aures everberarent expositas semper eius modi rumoribus et patentes, varia animo tum miscente consilia, tandem id ut optimum factu elegit: et Vrsicinum primum ad se venire summo cum honore mandavit ea specie ut pro rerum tunc urgentium captu disponeretur concordi consilio, quibus virium incrementis Parthicarum gentium a arma minantium impetus frangerentur.
Quibus occurrere bene pertinax miles explicatis ordinibus parans hastisque feriens scuta qui habitus iram pugnantium concitat et dolorem proximos iam gestu terrebat sed eum in certamen alacriter consurgentem revocavere ductores rati intempestivum anceps subire certamen cum haut longe muri distarent, quorum tutela securitas poterat in solido locari cunctorum.
Ergo ego senator inimicus, si ita vultis, homini, amicus esse, sicut semper fui, rei publicae debeo. Quid? si ipsas inimicitias, depono rei publicae causa, quis me tandem iure reprehendet, praesertim cum ego omnium meorum consiliorum atque factorum exempla semper ex summorum hominum consiliis atque factis mihi censuerim petenda.
Quare hoc quidem praeceptum, cuiuscumque est, ad tollendam amicitiam valet; illud potius praecipiendum fuit, ut eam diligentiam adhiberemus in amicitiis comparandis, ut ne quando amare inciperemus eum, quem aliquando odisse possemus. Quin etiam si minus felices in diligendo fuissemus, ferendum id Scipio potius quam inimicitiarum tempus cogitandum putabat.
Paphius quin etiam et Cornelius senatores, ambo venenorum artibus pravis se polluisse confessi, eodem pronuntiante Maximino sunt interfecti. pari sorte etiam procurator monetae extinctus est. Sericum enim et Asbolium supra dictos, quoniam cum hortaretur passim nominare, quos vellent, adiecta religione firmarat, nullum igni vel ferro se puniri iussurum, plumbi validis ictibus interemit. et post hoe flammis Campensem aruspicem dedit, in negotio eius nullo sacramento constrictus.
<div class="five-columns">
YOUR TEXT ....
</div>
You can use 5 CSS class :
Effects for your images
You can display easily your images with a nicely hover effect. See the examples below.
In each example, I include the CSS class "effect-image-X" for the effect and the class "one-half" and "one-half last" to obtain 2 columns (see the page Column layout here).
Important : Be careful with the content inside each images. The images will be smaller in phone so you must write only few words. And if you display 2 images per lines (like on this page), it's more critical. You must resize your browser to look the result. The effect 3, 5 and 6 are more compliant.
Thank to Unplash for these beautiful images
Effect 01

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. View more
<figure class="effect-image-1 one-half">
<img src="/template-joomla/template-107/images/YOUR-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-image-1 one-half last">
<img src="/template-joomla/template-107/images/YOUR-SECOND-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. <a href="#">View more</a></p>
</figcaption>
</figure>
Effect 02

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. View more
<figure class="effect-image-2 one-half">
<img src="/template-joomla/template-107/images/YOUR-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-image-2 one-half last">
<img src="/template-joomla/template-107/images/YOUR-SECOND-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. <a href="#">View more</a></p>
</figcaption>
</figure>
Effect 03

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. View more
<figure class="effect-image-3 one-half">
<img src="/template-joomla/template-107/images/YOUR-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-image-3 one-half last">
<img src="/template-joomla/template-107/images/YOUR-SECOND-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. <a href="#">View more</a></p>
</figcaption>
</figure>
Effect 04

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. View more
<figure class="effect-image-4 one-half">
<img src="/template-joomla/template-107/images/YOUR-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-image-4 one-half last">
<img src="/template-joomla/template-107/images/YOUR-SECOND-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. <a href="#">View more</a></p>
</figcaption>
</figure>
Effect 05

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. View more
<figure class="effect-image-5 one-half">
<img src="/template-joomla/template-107/images/YOUR-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-image-5 one-half last">
<img src="/template-joomla/template-107/images/YOUR-SECOND-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. <a href="#">View more</a></p>
</figcaption>
</figure>
Effect 06

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. View more
<figure class="effect-image-6 one-half">
<img src="/template-joomla/template-107/images/YOUR-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-image-6 one-half last">
<img src="/template-joomla/template-107/images/YOUR-SECOND-IMAGE.jpg" alt="" />
<figcaption>
<h3>Example of <span>Title</span></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor. <a href="#">View more</a></p>
</figcaption>
</figure>
Columns layout
one-half

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View moreone-half last

Example of Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View more
<div class="one-half"> ... title, image, text ..... </div>
<div class="one-half last"> ... title, image, text ..... </div>
one-third
one-third
one-third last
<div class="one-third"> ... title, image, text ..... </div>
<div class="one-third"> ... title, image, text ..... </div>
<div class="one-third last"> ... title, image, text ..... </div>
one-third
two-third last
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="one-third"> ... title, image, text ..... </div>
<div class="two-third last"> ... title, image, text ..... </div>
one-fourth
one-fourth
one-fourth
one-fourth last
<div class="one-fourth"> ... title, image, text ..... </div>
<div class="one-fourth"> ... title, image, text ..... </div>
<div class="one-fourth"> ... title, image, text ..... </div>
<div class="one-fourth last"> ... title, image, text ..... </div>
one-fourth
two-fourth
one-fourth last
<div class="one-fourth"> ... title, image, text ..... </div>
<div class="two-fourth"> ... title, image, text ..... </div>
<div class="one-fourth last"> ... title, image, text ..... </div>
three-fourth
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
one-fourth last
<div class="three-fourth"> ... title, image, text ..... </div>
<div class="one-fourth last"> ... title, image, text ..... </div>
one-fifth
one-fifth
one-fifth
one-fifth
one-fifth last
<div class="one-fifth"> ... title, image, text ..... </div>
<div class="one-fifth"> ... title, image, text ..... </div>
<div class="one-fifth"> ... title, image, text ..... </div>
<div class="one-fifth"> ... title, image, text ..... </div>
<div class="one-fifth last"> ... title, image, text ..... </div>
two-fifth
two-fifth
one-fifth last
<div class="two-fifth"> ... title, image, text ..... </div>
<div class="two-fifth"> ... title, image, text ..... </div>
<div class="one-fifth last"> ... title, image, text ..... </div>
one-fifth
one-fifth
three-fifth last
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="one-fifth"> ... title, image, text ..... </div>
<div class="one-fifth"> ... title, image, text ..... </div>
<div class="three-fifth last"> ... title, image, text ..... </div>
four-fifth
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
one-fifth last
<div class="four-fifth"> ... title, image, text ..... </div>
<div class="one-fifth last"> ... title, image, text ..... </div>
Testimonials
<div class="testimonial-box">
<div class="testimonial-header">
<div class="testimonial-content">
... TEXT OF YOUR TESTIMONIAL .....
</div>
</div>
<div class="testimonial-footer">
<span>John Doe</span>, Google Inc.
</div>
</div>
Example with the column layouts
I use the CSS class "one-third" to divided the page in 3 parts. See more details here.
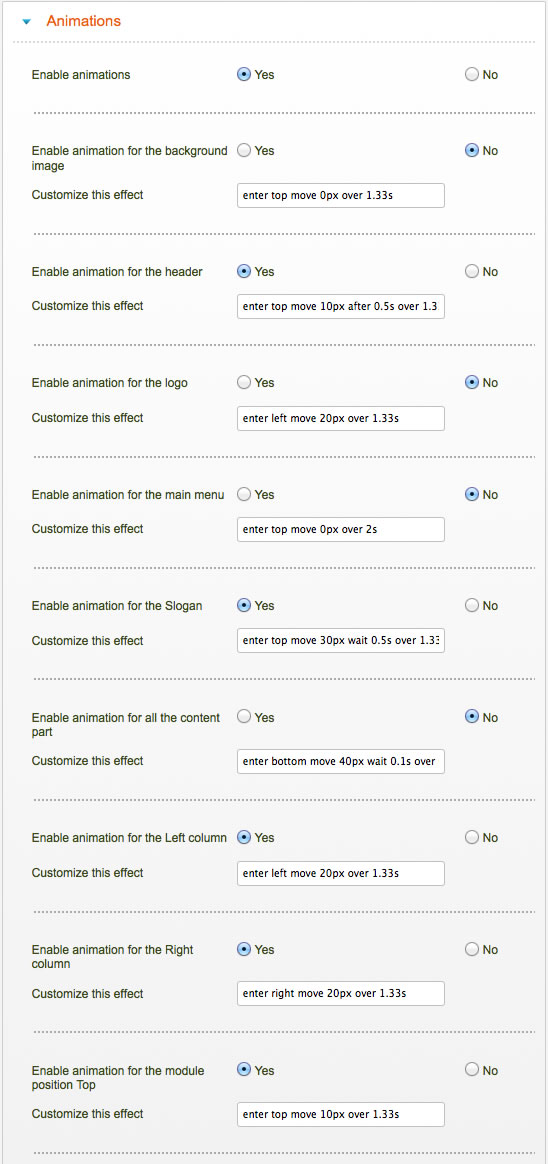
Animations
This template use the script ScrollReveal to display a fade animation in each part of your template. Animations use CSS3 so that work only on modern browsers.
You can animate 18 differents module positions as you want. Each animation can be enable or disable.
You can use my settings or customize each animation as you want. The syntax is very friendly : all the possibilities are described here.
Is it possible to active an effect only on a specific page(s) ?
Yes it's possible. In Template manager, you must duplicate the template. Then, you can set an unique animation and assign this copy to your specific page with the optiopn "Menu assignement".
Screenhot of the first animations in Template manager