Documentation
The demo of this template is currently running with joomla 3.9.10 / php 7.2
In the package, you have :
- This manual
- The template
- The responsive slideshow of this demo
Template Settings
You can access to template manager with the top menu : "Extensions --> Template Manager --> joomspirit_116 "
With "joomspirit_116" template, you can set a lot of parameters. All the details here.
Typography
You can find a lot of possibilities to create a beautiful website. I explain all that in the demo :
- Click here to see the General typography : titles, alignment, drop cap, inset, background color, image, ...
- Click here to see the Effects for your images.
- Click here to see the Column layouts.
- Click here to see the Multi columns with CSS3.
- Click here to see the ordered and unordered lists.
- Click here to see the tables.
- Click here to see the Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles. - Click here to see the testimonials.
Module Positions

Example for the "Copyright" position : go to the module manager and create a new module with the option "custom html". Write your address or/and copyright and choose the position "copyright".
How to display your logo ?
With this template, you choose if you want insert your logo or just write your site name (by default) :
- To change the site name, go to the template manager and write your text (section "Logo - contact details").
- To insert your logo, you must create a new module (option "custom html"), insert your logo inside (with the wysiwyg editor). Choose the position "logo" and publish it. The size of your logo is free.
How to configure your menus ?
The dropdown menu (main menu):
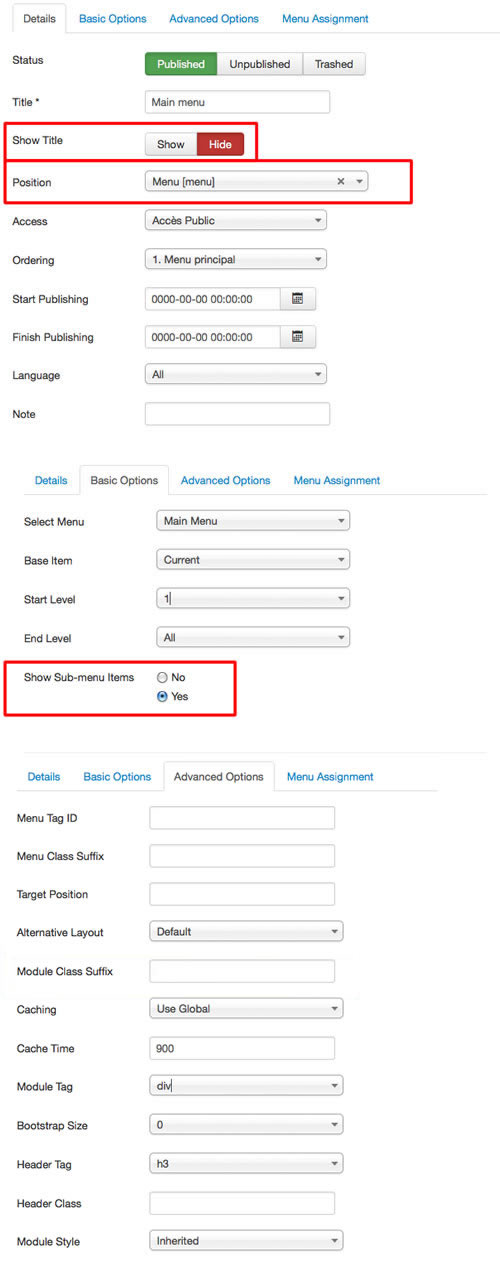
To use it, you must select your main menu in module manager and enter these settings :
- position : "menu"
- Always show sub-menu items : "yes"
- No Module class suffix

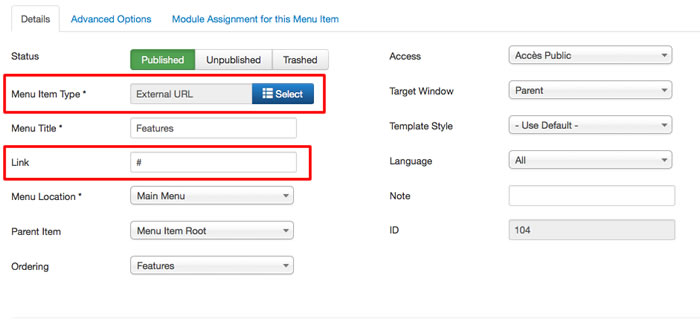
Note for mobile devices : the type of all parent items must be "external url" (don't use the type "text-separator"). Choose the type "external url" and enter the character # in the url field :

Additionnal horizontal and vertical menu
If you want display a second menu in the content part, you can choose almost 22 differents possibilities.
Click here to read all the details in the demo page with some examples.
Bottom menu
To use it, you must select your menu in module manager and enter these settings :
- position : "bottom_menu"
- Always show sub-menu items : "no"
- No Module class suffix
Note : you can use only 1 level of links with this menu.
Note : All these menus work without javascript code (pure CSS : no risk of conflict with another extension !).
Module class suffix :
Options for displaying your modules in the "left", "right", "top", "bottom" or "user" positions :
- Without module class suffix : No styling for your list and the links.
- With the module class suffix " horizontal-menu" or "vertical-menu" : to display an additionnal menu.
- With the module class suffix " no-margin" : you remove the margin inside your module. It's useful if you want displayed an image in a Custom HTML module.
- With the module class suffix " border" : you add a border around your module.
- With the module class suffix " radius" : you add a rounded corner.
- With the module class suffix " shadow" : you add a shadow under the module (don't work with Black theme)
- With the module class suffix "white" : you add a white background
- With the module class suffix "black" : you add a black background
- With the module class suffix "grey" : you add a grey background (this color depend of the color theme)
- With the module class suffix "orange" : you add an orange background
- With the module class suffix "violet" : you add an violet background
- With the module class suffix "red" : you add a red background
- With the module class suffix "blue" : you add a blue background
- With the module class suffix "green" : you add a green background
- With the module class suffix "turquoise" : you add a turquoise background
- With the module class suffix "brown" : you add a brown background
- With the Module class suffix "title-centered" : the module title is centered with a line on each side (you can't put "title-band" in the same module).
- With the Module class suffix "text-centered" : the text is centered.
- With the Module class suffix "title-band" : display a dark background under the module title (you can't put "title-centered" in the same module)
- With the module class suffix "badge-new", "badge-free", "badge-hot", "badge-top", "badge-news", "badge-gift" : to display a badge in the upper right corner of your module.
- With the module class suffix " no-margin" : it's a useful option to remove the margin around the module position . You can use it to display an image in a Custom HTML module.
Extra Module class suffix for a slideshow :
- If you display a slideshow module (like on the Home page demo with the position "right") you can add the Module class suffix "kenburns" : a zoom effect will be actived.
Note : If you choose a background color , the color of module title is always white.
Note : You can enter several Module class suffix. Example "shadow green badge-top title-centered"
Extra Module class suffix for mobiles
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. More details here
How to obtain the Home page of the demo ?
- I published the menu and in Template manager, I write the website name (section "logo"), several contact details (same section) and the links for some social icons.
- For the footer, I published the module "latest news" and "most read" in the positions "user8" and "user9" with the Module class suffix "vertical-menu".
I create a new module with the type Custom HTML and choose the position "user9". I enter some text with the typography for addresses (see this section here). - For the content, I published a single article with 2 paragraphs and I justify these paragraphs with the wysiwyg editor.
- Finally, I install and publish the slideshow module in the position "right". In Template manager, I change the width of the Right module position (section "Width"). My value is 500px.
And I want keep the same design for tablets. So in the section "Responsive design" (in Template manager) , I change the option "Right module position --> Inline under 768 pixels (phone)">
How to display the slideshow of the demo ?
You can download this responsive slideshow on my website.
Install the module and edit it :
- choose the module position of your choice. In the Home page of the demo, I choose the position "right"
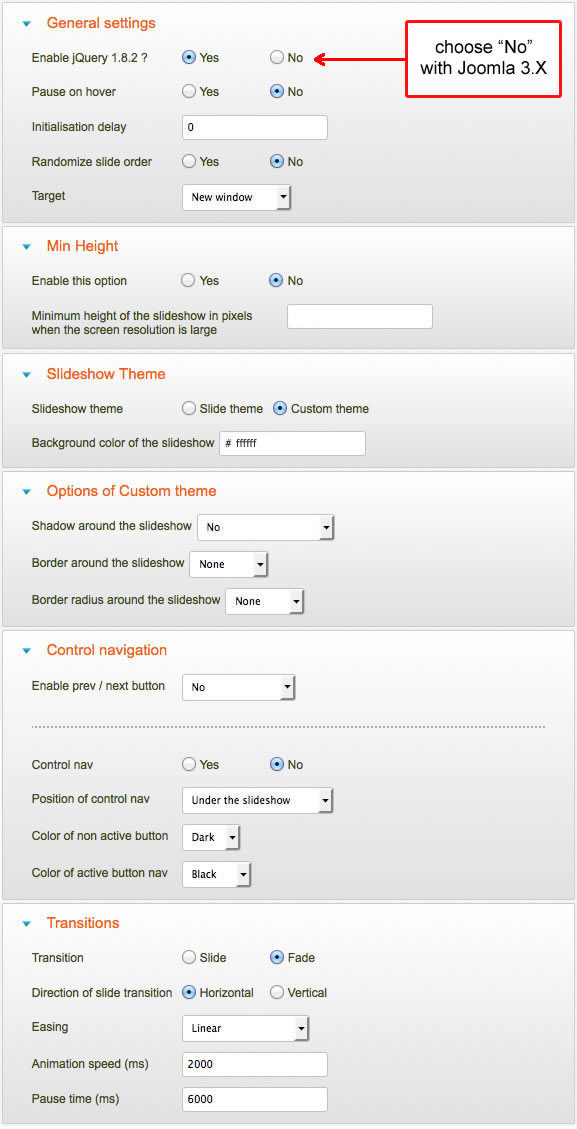
These are my settings (don't load Jquery with Joomla 3.X) :

How to active the kenburns effect (the zoom) ?
You can add the Module class suffix "kenburns" in the option of your slideshow module : a zoom effect will be actived.
Bootstrap
The template is build with Bootstrap 3.1.1.
Tips and customization
Tip : don't forget the option "Menu assignement"
This option is available for all modules and templates. It's a very powerful option and I recommend you to use it !
With this option, you can published a module or a template only on selected page(s). And you can duplicate any module or template.
So if you want modify the settings of your template only on few pages, it's possible and very easy with this option.
Tips for the user modules
In the template manager, you can choose the width for user1 and user2. The width of user3 automatically adjusts.
So, if you publish only one user module : publish user3 (for a width of 100%).
If you publish two users module : publish user1 and user3, or user2 and user3.
It's the same thing for user4, user5, user6 and user7, user8, user9
How to add a new Google font in Template manager ?
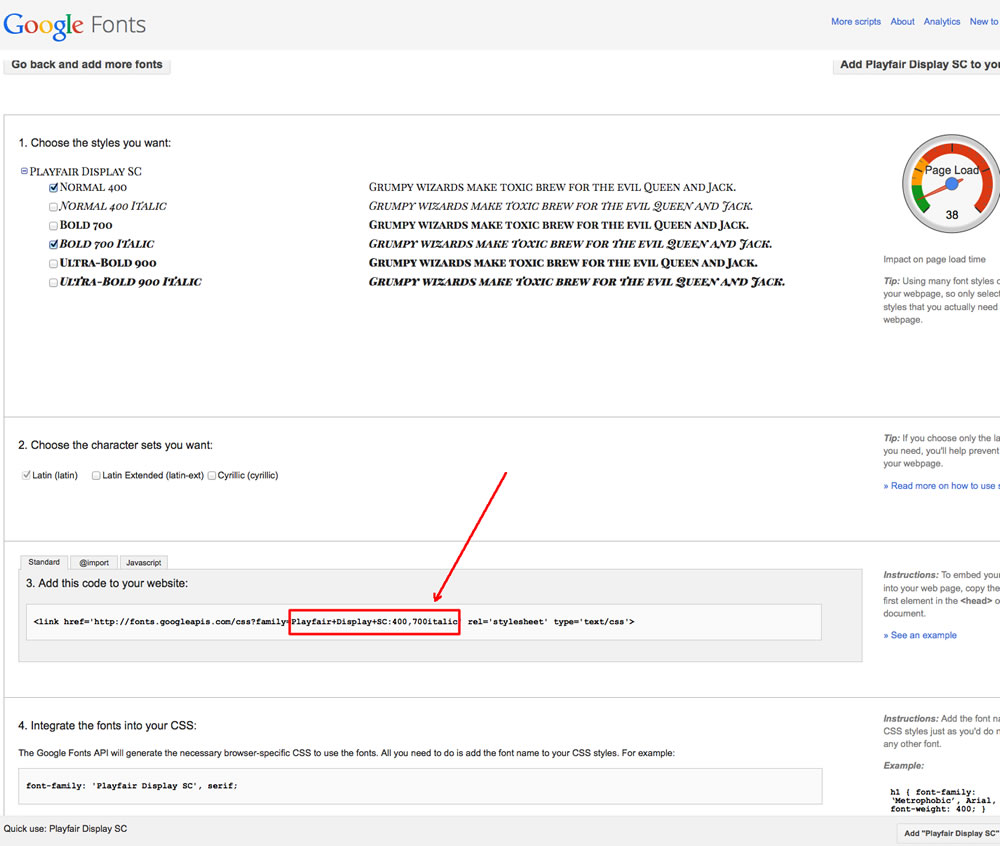
- Go to the Google font page. Choose your font and click on the button "quick use"
- Paste the code below and copy it in Template manager.

In this example the code is : Playfair+Display+SC:400,700italic
How to add an icon before a menu item or before an article title ?
Click here to see the details of Font Awesome.
Font Awesome allows you to add vector icons from a library of over 360 to any part of your joomla template including Articles, Article titles, Menu items and Module titles.
Tips for your images
By default, a border is added around all your images in your articles. You can disable this option in the section "General" of Template manager.
If you want add this border only on specific images, disable this option and add the class "js-border" in the HTML code of your image.
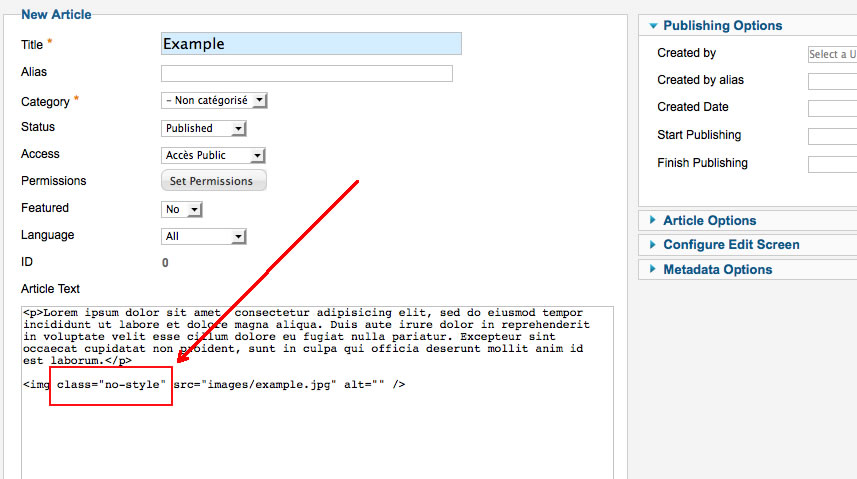
If you want remove this border only on specific images, enable this option and add the class "no-style" in the HTML code of your image.

Customize the template
You can put all your custom code in the file "css/custom.css".
Link
To continue to offer affordable prices, I decided to display a soft Copyright in the bottom right corner to increase awareness of the site JoomSpirit.
This does not affect your site, but if you want remove this link, you must edit the file "index.php" and delete this code line 574 :
<?php echo $js ; ?>